What is an Azure Function?
An Azure Function, or “Function App,” is a serverless application that can be created in minutes (depending on the scope) and has the option of being developed in different programming languages to solve different problems.
With this kind of app, you don’t need to worry about the server or the infrastructure; once you’ve selected which programming language you will use, it is easy to build and use. What’s more, it is also possible to scale these apps as needed.
An interesting example is when you have a big application with functions that are processing some data, and you need to update one of those functions or add a new one; then, you can see how quick it is to perform these tasks without stopping the whole server. And in the event that any functions are trying to use too many resources, you have the ability to scale your application without adding a new server. That is when you appreciate how useful Azure Functions are.
How to Develop an HTTP Trigger from Visual Studio
We will start this tutorial by adding a new Function App to our Azure portal. The first thing you have to do to make this process easier is to create your own Azure account (if you don’t already have one). This will be necessary to test our application.
Go to https://portal.azure.com/ and either sign in or create a new account. Then, navigate to the “Function Apps” tab, which is usually in the “Favorites” section for new users. At this point, you should see an empty function list.

To start developing our first Azure Function, we need to choose the programming language and IDE we will be using. As mentioned before, Azure Functions may be developed in different languages like Javascript, Java, and Python, among others. For this tutorial, we will be using C# with .Net Core. To do this, we will be working with Visual Studio Community 2017, but you can use any other version that allows you to work with Azure Functions and .Net Core.
It’s important to run our Visual Studio IDE as an Administrator; this will be necessary because, when we compile the application, an installer will be launched to use the Azure Function CLI tools.
When Visual Studio is open, go to the File menu, expand the New item, and select Project.

A pop-up window will be displayed prompting us to select the kind of project we wish to develop and the programming language we intend to use, in addition to establishing the location of your code in the file system. For this guide, we will go to the Visual C# section and select the Azure Function item. Then, you can put the location path, the name that you want, and click OK.

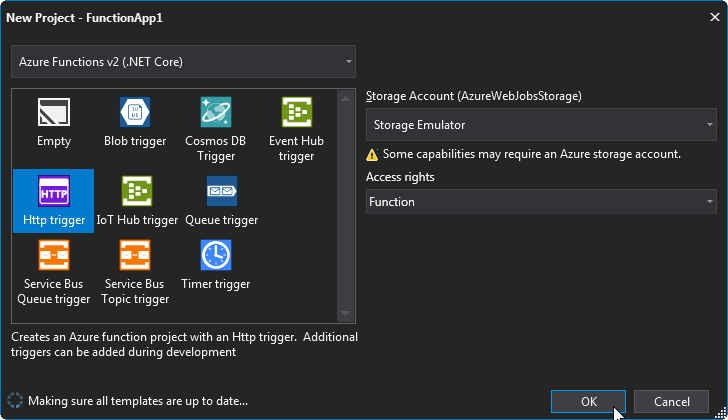
A new window will be shown where you can choose between using either the .NET Framework or .NET Core. Select Azure Functions v2 with .NET Core. For the Storage Account, you can choose Storage Emulator, and you can set the Access rights to Anonymous (although, for our example, Function is also OK to use).

As its name says, Http trigger creates a function triggered by an HTTP request. Our next step in this article is to make an HTTP request through a browser and also through the API tool “Postman.”
Regarding storage, an Http trigger doesn’t need to have a storage account connection, whereas other triggers do.
The “Access rights” are the authorization settings needed to access the function. “Anonymous access” will be great for our test.
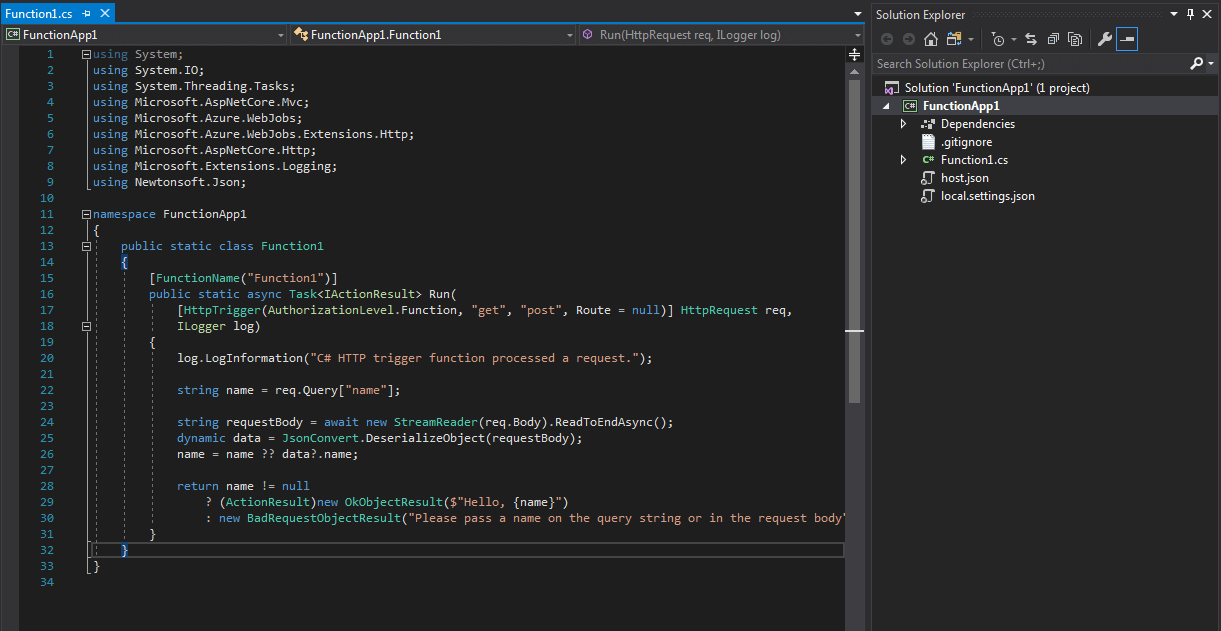
Later, we will get something like this:

Our FunctionApp1 with example code allowing us to perform calls and test how it works.
On line 17, you can see the HttpTrigger function that is getting the AuthorizationLevel, GET, POST, and the route. A little farther down on line 22, the parameter “name” is assigned from a GET request (getting it from the query request), and two lines down, another block starts in order to get the same parameter from the POST request. The example ends by returning the name.
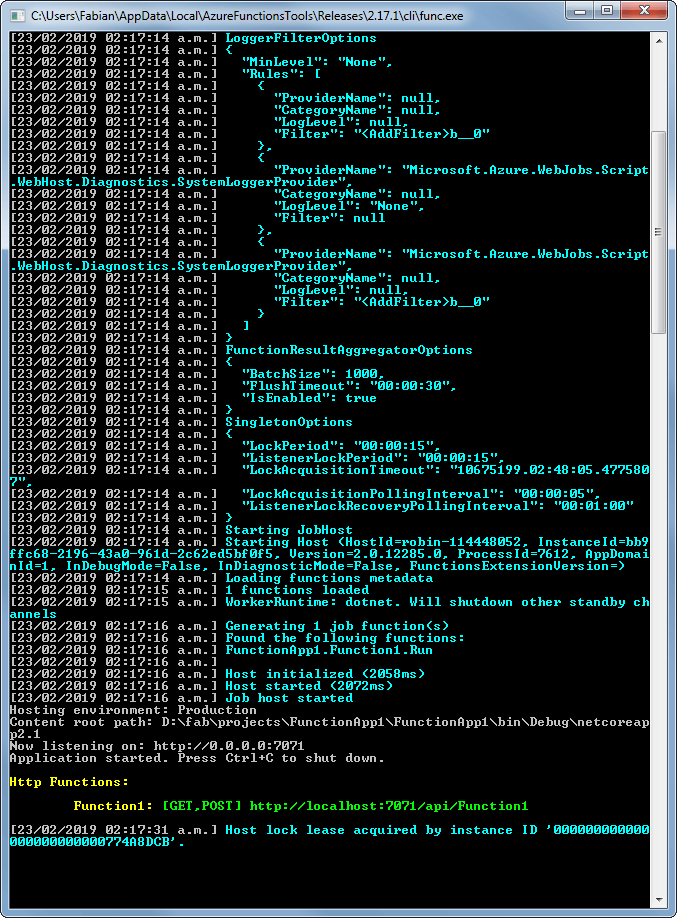
The moment has come to run our application, so you can either click on the “Run” button or just press “F5.” When the application starts, we will get a message like this (just the first time):

This is why it is important to launch Visual Studio as an Administrator, since this will allow the IDE to download and install dependencies.
Then, the Azure Functions CLI tools will load our application.

Once the application has finished loading and is ready to be tested, a message like this will be displayed:

At this point, we can try different tests with the URL path that is shown. Every time that we make a call to this function, the request will be processed by this console.
Testing Example
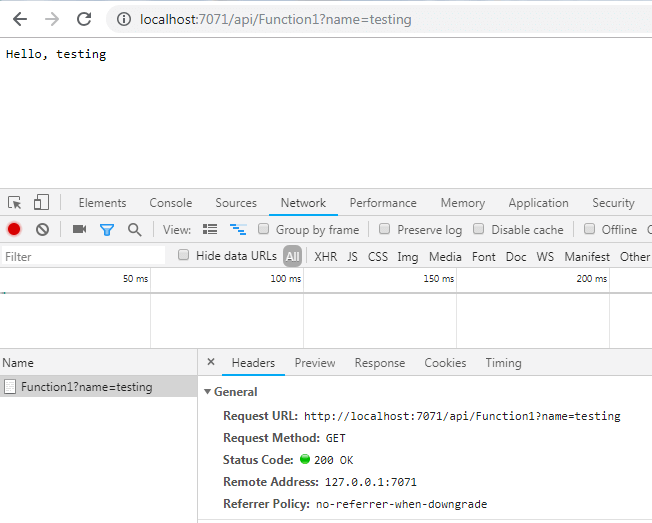
• Executing a simple GET call from the browser: to do this, just put the URL path in any browser and add the parameter that we want to test; in this case, “name”:

• Making a GET call from Postman: with this tool, it is really simple to perform a test like this; just use the same URL from the last test, put it in the URL input, and click “Send.”

• Making a POST call with Postman: for this test, just copy the link that was shown in the console (or just use the same one that we have in the GET call and remove the parameter). Now, click on the “Body” tab and choose JSON; with this, the “Content-Type application/json” will be added to the “Headers.” To send the parameter, just add a JSON object with the parameter name and value.

At this point, we have a working function tested with GET and POST calls made from the browser and Postman.
How to Publish the Application
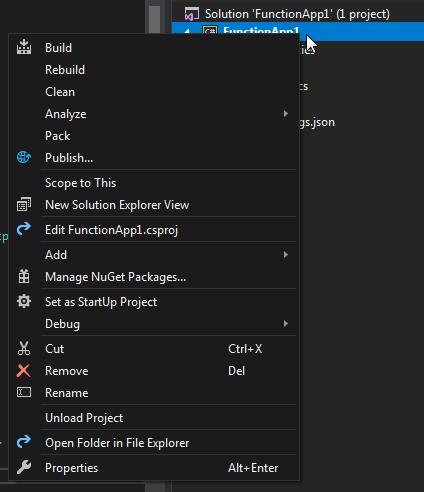
Go back to Visual Studio and stop the application. This should close the Azure Functions CLI. Now, you can go to the “Solution Explorer,” right click on the application name, and select the “Publish” option.

Now, a new window will be displayed where you can choose if you want to create a new function or just override an existing one. We also always have the option to deploy to a folder, but it’s not necessary for the purposes of this guide. Go ahead and select Create New and the option Run from package file. Once you’ve done this, click on Publish to continue.

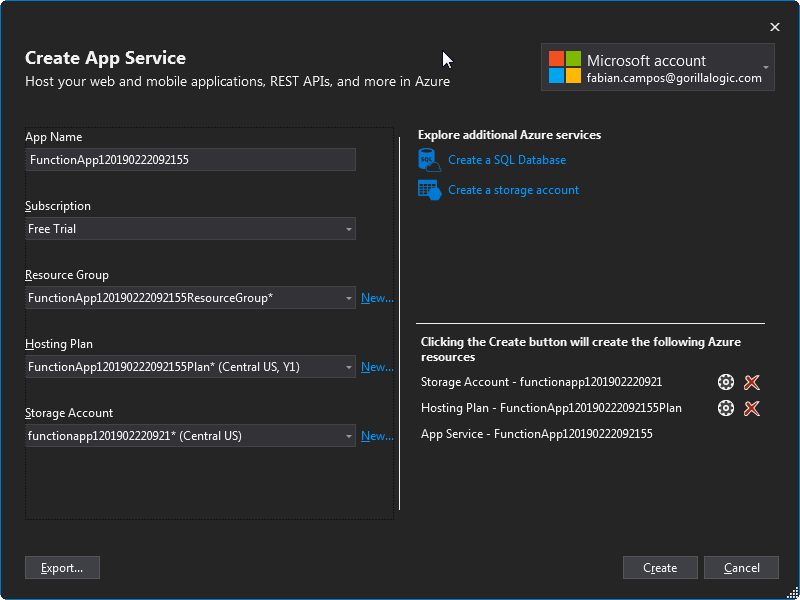
Now, a new window should be displayed where you can set:
• App Name: This is a global name to access your application, so it has to be unique.
• Subscription: This is related to our Azure account subscription. We have two options: the “Free Trial,” which is a nice option to learn how Azure works and what it offers by trying out different services with certain limits regarding the number of executions you can perform and the amount of processing or data transfer/storage you have access to. The other option is the “Pay-As-You-Go” subscription, which may either be purchased directly or as an upgrade from the Free Trial account.
• Resource Group: This name will be set as a resource group where the application will be created. In our case, we will be clicking on New.
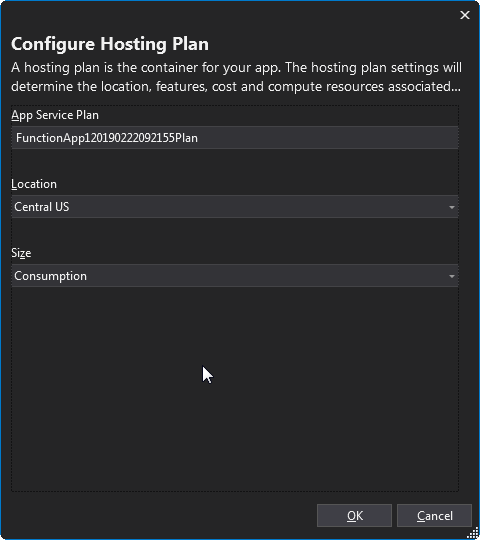
• Hosting Plan: For this tutorial, we will be clicking on New and selecting the Location that is closest to you or the one that is closest to the resources that you are accessing with this function. It’s important to select Consumption in the “size” section; this plan is an auto-scaling service, and you don’t have to pay for the time when the app is not running.

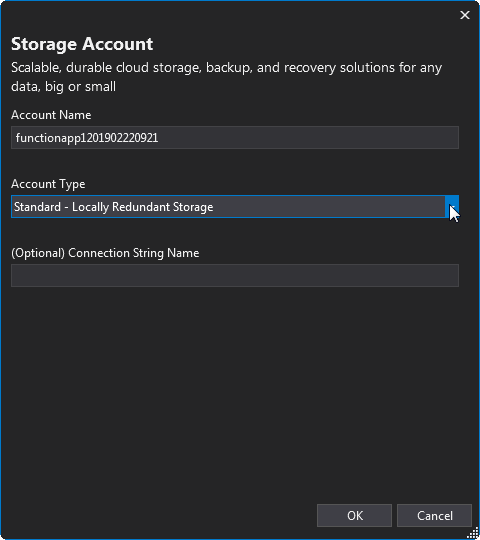
• Storage Account: at this item, we can click the New button and make sure that the Account Type is Standard.

If clicking on Publish took you to a different window, please take a look at the “Problem with Publishing” section of this document.

Now, we can continue by clicking the Create button.
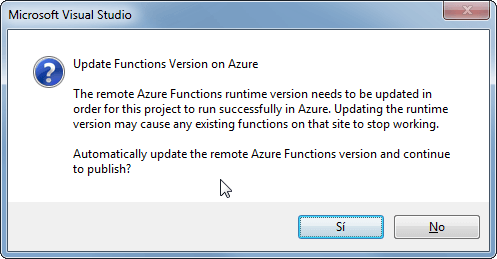
A pop-up message may appear; just click “Yes” ( “Sí” ) to initiate the deployment process.

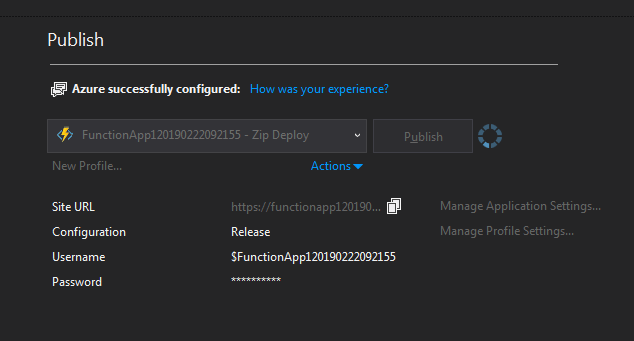
A new window will be displayed with a spinner that indicates that the process is in progress.

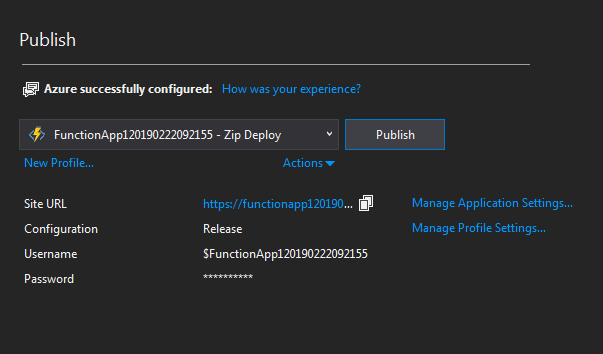
When the deployment has finished, the Site URL will be enabled.

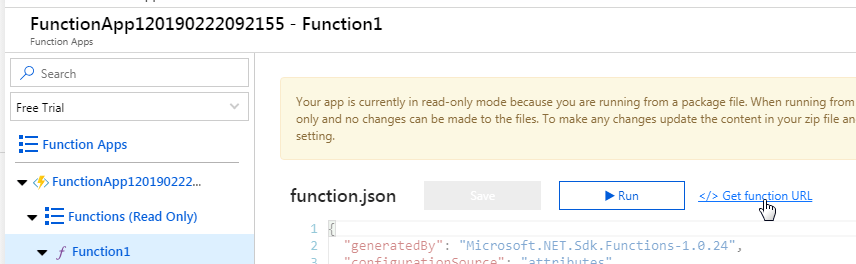
Now, if we go to our Azure Portal, we can see the the new function.

When you click on this function, you can see the configuration and the current Status, as well as other options such as Start/Stop, Restart, and Delete, among others.

If we go to the URL assigned to our function, we will see a page like this:

On the Azure Portal, when the application is running, we can select any function and test it directly. On the right side, we have a small tab called Test where you can test GET or POST methods to check if the function is working. For our test, select the Http method POST, the Content-Type: application/json, and add a JSON object with the parameter that you want to test. Then, click the Run button.
In this section, you will have an output to see the returned information, and a “log” and a “console” tab where you can follow the function call.

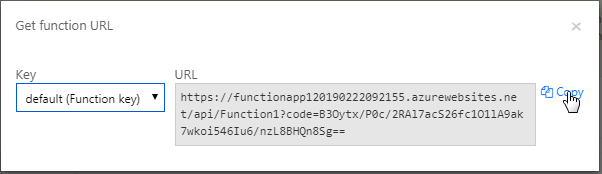
When you click on a specific function, you will get something really useful: the function URL. This will be shown as a link.

When you click on it, a dialog is displayed with the function URL. This is the usual app URL that we set, but with the added information of the function name and a code to access the application.

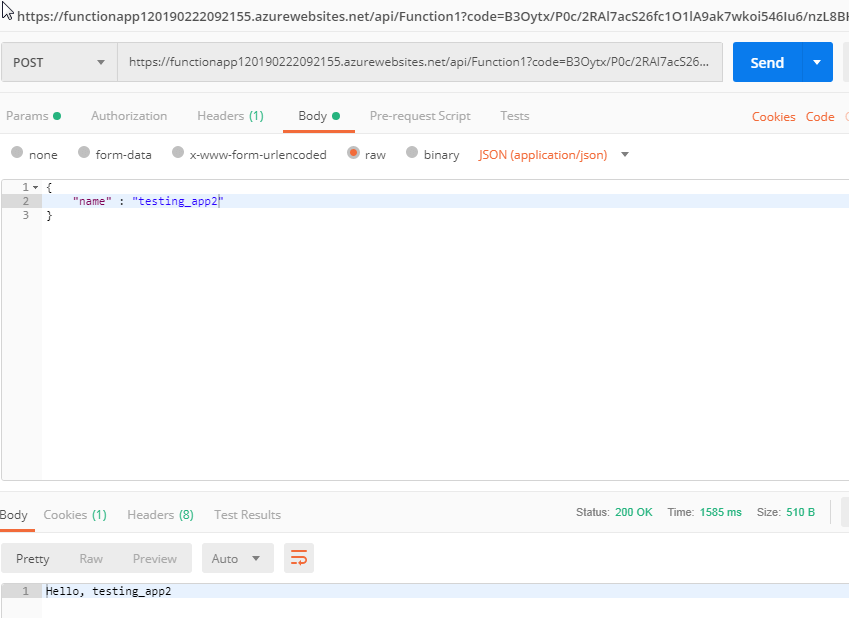
At this point, we can use this URL to test our function again from any external site. As an example, we will use Postman to check if it is working as a production API.
Open Postman and add a new request. Select the POST method and paste the full URL copied from the Azure Portal. Then, go to the “Body” section, select raw and JSON(application/json). Now, you can add the JSON object with the parameter that you want to test, click Send, and see the result.

If you are at this point and got a similar result… CONGRATULATIONS!!! You have successfully completed the guide to develop your first Azure Function with C# and .NET Core with Visual Studio. The next step is to add more functionalities to our functions to make them more useful.
Problem with Publishing
While working on this post, I created a new account to have an empty environment to show how easy it was to do this from scratch, but I forgot an important step and ended up spending an entire day trying to figure out why I couldn’t publish my application on the Azure Portal. I want to share this important step that you should keep in mind if it’s the first time you’re working with a new account.

When you have to select if you want to create a new application or select an existing one, and you click the “Publish” button, the idea is for a window to appear allowing you to set up the configurations. But this did not happen my first time…

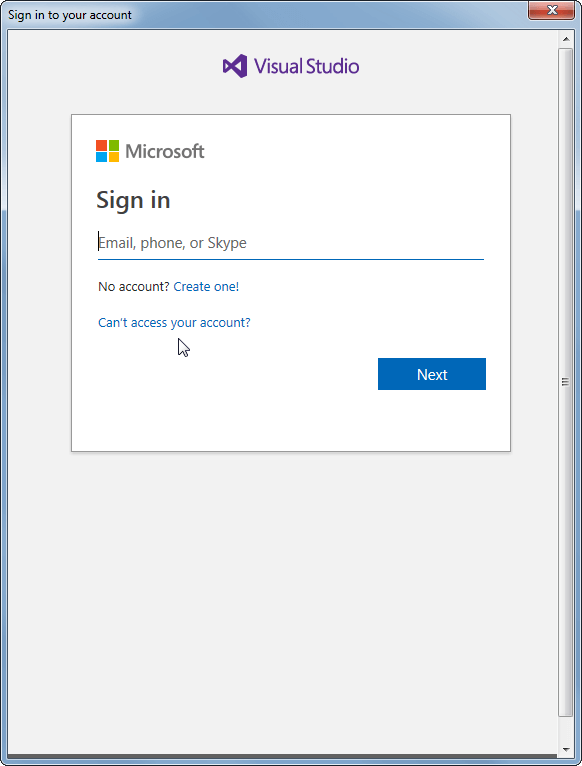
I got this! A page where they asked me to create an Azure account or, if I already had one, to sign In. But I was already logged in to the account that I used to access the Azure Portal, so I didn’t understand what was happening. I clicked on “Sign In” and put in my credentials again.

But every time I tried to sign in, I was redirected back to the same window. I figured something must be wrong with my account, so I went to the Azure Portal and tried to log in from there. The same problem occurred. So, I had an idea: perhaps I could create the Azure Function directly on the portal. I clicked on Create a resource and typed “Function App.”

In this section, I just clicked on Create, and then I got the answer to my question.

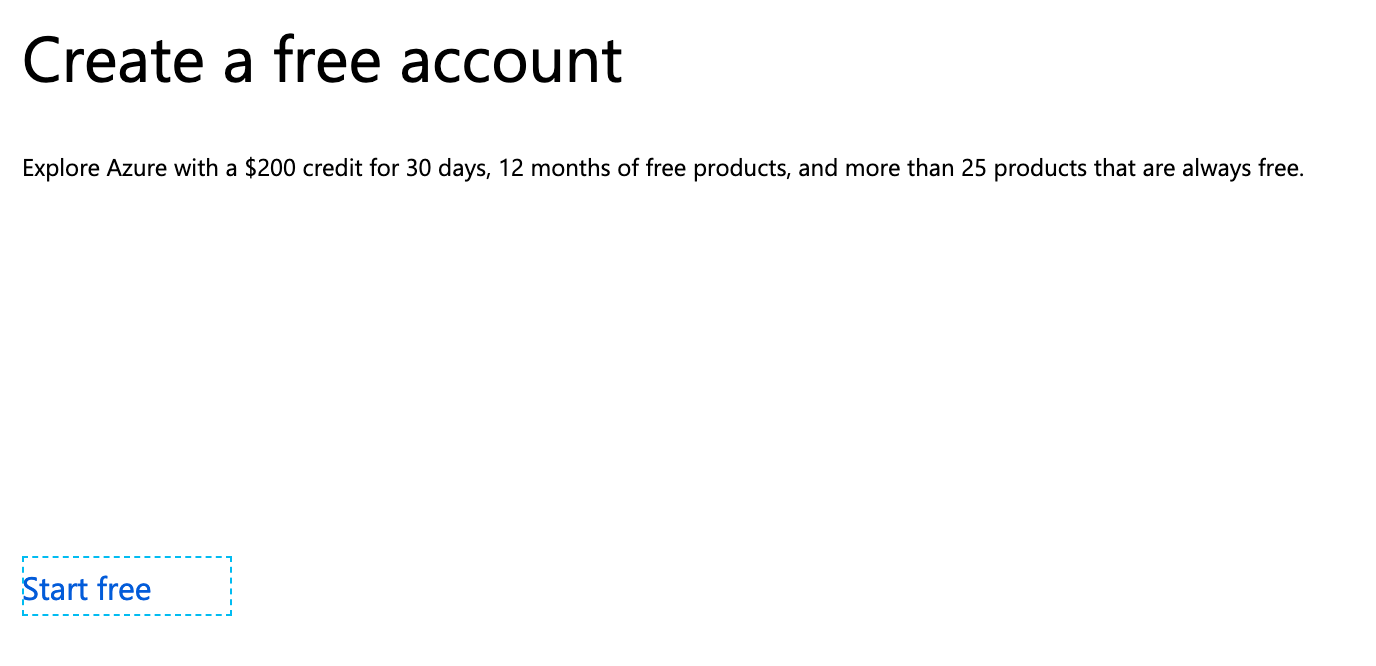
I got a screen saying that I had an account, but there wasn’t any money in it. The title Create a free account made me suspect that my account still hadn’t finished being created; maybe I just had access to see the products, but I didn’t have permission to use them.
So, I clicked on Start free and completed the process to create this account. Then, I went back to Visual Studio and restarted it. At this point, when I tried to publish again, it was finally working!
Conclusion
To complete this article, we have to understand that this is only the tip of the iceberg compared to all the possible applications that could be implemented with Azure Functions. As an example, this tutorial talks about using an HTTPTrigger to execute code, but there are more options like TimerTrigger, CosmosDBTrigger, BlobTrigger, QueueTrigger and others that could be considered in future articles.
With Azure Functions, you can create a really big API that has all the functionality split into different Function Apps that will respond to HTTP requests, following the example of an HTTPTrigger, and has the great advantage of being serverless and allowing on-demand scaling and “pay-as-you-go” usage.