
Accelerated Mobile Pages (AMP): 10 Things to Know Before Getting Started
When it comes to providing your customers with an exceptional user experience on your site, page load time is one of the most important development considerations. Why? Because pages that load faster are proven to have lower bounce rates and rank significantly higher in the SERP. According to recent data from Google and SOASTA, “40% of consumers will leave a page that takes longer than three seconds to load.” If you are looking for a way to produce better page performance, increase your SEO rankings, and generally improve user experience across your website’s web and mobile pages, Accelerated Mobile Pages (or AMP) may be the solution you are looking for.
In this blog post, we are going to break down what AMP is and discuss the 10 things you should know before you get started with AMP.
What are Accelerated Mobile Pages?
Google created AMP as an open-source coding project to help developers create really fast mobile pages. AMP is essentially a stripped-down form of HTML (aka AMP HTML) that lends lightweight pages with impressively fast load times for mobile devices. This is because browsers have a much easier time dealing with AMP HTML.
With AMP, pages are stripped down to their most essential components and stored as a cached version by Google. The page’s main HTML tags are kept, others are removed, the CSS is loaded in the same page, and the JavaScript scope is reduced in order to maintain the page’s basic functionality and ensure that it contains only the most useful content.
Is AMP good or bad?
The opinions are divided here: some people really like AMP ideas, concepts, and implementation. Others don’t like it as much because they say it sacrifices a lot of things. But the goal here is not to adopt any position. Rather, it is to describe some of the considerations to keep in mind before making the decision to adopt the AMP approach or not.
10 things to know before getting started with AMP:
1. AMP can improve page load time
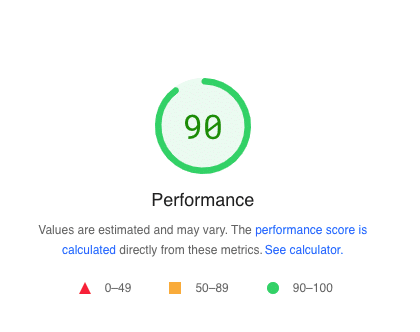
If you want to improve load times for pages on your site and apply Core Web Vitals in a robust way as suggested by tools like PageSpeed Insights from Google, or others like Pingdom and GTMetrix, AMP can help. A complete AMP implementation may significantly increase your page score, helping you reach that green color we all love and strive for.

2. Implementing AMP can be a sizable undertaking
Implementing AMP for your site’s blog posts and/or web pages is a change that will likely involve considerable development time, experience, and a good amount of research.
AMP uses standard web technologies; You can reuse lots of styles, there are some common tags that should be updated, and the layout rebuilding work might be significant. There are several online tools, like this boilerplate generator, builders like this, or plugins (in case that you are using WordPress) like this, that will overwrite the HTML for you, but sometimes the results may not be what you expected, so developer experience here is a must.
3. You may have to revise URLs
There are some relevant SEO approaches that strongly suggest including “amp” at the end, or at any place, of the URL of the AMP version of a page. This label can be helpful because it lets Google cache the AMP version of the page easily, lending faster load times for the page.
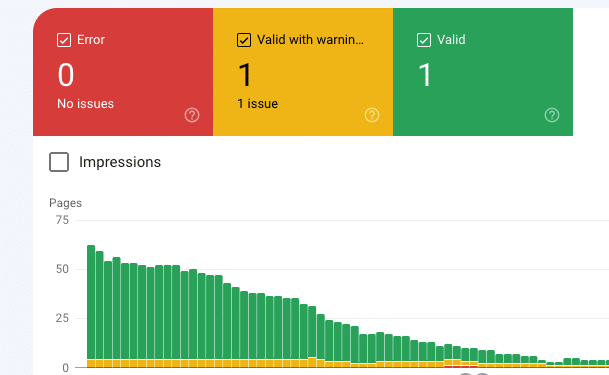
Implementing AMP can have some restrictions, though. After a correct setup, the SEO results for your page may change to include “amp”. If you use Google Search Console, at the time of including these changes to the URL, it may start showing coverage errors of missing pages (the old ones without the “amp”). But after some indexations/validations, these “errors” will disappear. It is the same case if you stop using “amp” in the URL: Google will need time to reindex the changes to stop cataloging them as errors.

4. Interactive functionality may be sacrificed
In AMP pages, fewer JavaScript files are included and any extra components need to be added in an incremental way. For example, if you need to use an “accordion,” you need to add the reference to it. After that, you can customize the styles as required.
<script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"></script>
5. Analytics and other external tracking tools may be limited
Google Analytics is supported and easily configurable for AMP pages. If you use Google Tag Manager, you can create a container this way.
On the other hand, keeping in mind that AMP creates limitations for external JavaScript files that are not part of the Google CDN, configuring other tracking sources could be a pain or not a possibility at all.
6. AMP is optimized for Google Ads
…and works a lot better with text ads because of the used cache. To ensure your ads will work in an AMP setup, your pages should be valid and the ads should be added inside the amp-ad tag (general ad specifications can be found here).
You can check which other ad vendors support the AMP approach in this list.
7. AMP validation is important for SEO
There are several online tools that can help you identify whether or not your page is using the AMP framework correctly. This is important because the page needs to be totally compliant with AMP standards to ensure the SEO will work properly. You can validate your code here, and can validate your page with this official validator from Google.

8. AMP documentation is a helpful tool
There is plenty of documentation, official channels, and guides that offer helpful examples, practices, and other elements to help you facilitate a robust AMP implementation process.
9. Google may favor Accelerated Mobile Pages
As we previously mentioned, AMP technology was created and promulgated by Google. This may (or may not) mean that Google helps AMP pages to have better ranks, use Google Caches, etc.
10. AMP was created for mobile
If your analytics show that your traffic is mostly mobile and that your website is based on a blog structure with visitors that are looking to read content, implementing AMP may be a good idea. Adopting AMP technology can help you improve your site traffic, search rankings, and even sales conversions.
Deciding if Accelerated Mobile Pages are right for you
Implementing Accelerated Mobile Page can be a great path forward to speeding up load times for your web pages, especially when it comes to mobile. But AMP may not be right for everyone. If you decide to move forward with AMP-based on your business approach, time, and resources, be sure to refer to the above list of considerations before getting started. It may not be the easiest transformation, but implementing AMP can be incredibly worthwhile in terms of improving page performance, increasing your SEO rankings, and improving overall UX across your website’s pages.

